CRUD Laravel Menggunakan Eloquent
Seperti yang telah kita ketahui, CRUD merupakan singkatan dari Create, Read, Update dan Delete. dan merupakan istilah untuk proses pengolahan data pada database. seperti misalnya penginputan data ke database, menampilkan data dari database, mengedit/mengupdate data pada database dan menghapus data dari database.
Pada tutorial ini kita akan belajar membuat CRUD dengan Laravel. menggunakan fitur Eloquent.
Persiapan
Di sini saya membuat project laravel baru dengan nama “malasngoding_crud_laravel“. silahkan teman-teman masuk ke direktori htdocs melalui terminal atau cmd, kemudian install laravel menggunakan composer, seperti yang telah dijelaskan sebelumnya.
composer create-project –prefer-dist laravel/laravel malasngoding_crud_laravel
Pastikan teman-teman telah memiliki database dengan nama “belajar_laravel”, jika teman-teman mengikuti tutorial ini.
Dan pastikan teman-teman telah memiliki table dengan nama “pegawai”. jika teman-teman mengikuti tutorial laravel sebelumnya di www.malasngoding.com, kita telah membuat table pegawai dengan fitur migration dan sudah menginput data dummy menggunakan faker.
Atau jika teman-teman ingin cepat, silahkan teman-teman buat table dengan nama “pegawai”, dan import file sql berikut.
pegawai.sql
pegawai.sql
MySQL
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
|
— phpMyAdmin SQL Dump
— version 4.8.3
— https://www.phpmyadmin.net/
—
— Host: localhost:3306
— Generation Time: Jan 08, 2019 at 06:22 AM
— Server version: 5.7.23
— PHP Version: 7.2.10
SET SQL_MODE = “NO_AUTO_VALUE_ON_ZERO”;
SET time_zone = “+00:00”;
—
— Database: `belajar_laravel`
—
— ——————————————————–
—
— Table structure for table `pegawai`
—
CREATE TABLE `pegawai` (
`id` int(10) UNSIGNED NOT NULL,
`nama` varchar(255) COLLATE utf8mb4_unicode_ci NOT NULL,
`alamat` text COLLATE utf8mb4_unicode_ci NOT NULL,
`created_at` timestamp NULL DEFAULT NULL,
`updated_at` timestamp NULL DEFAULT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci;
—
— Dumping data for table `pegawai`
—
INSERT INTO `pegawai` (`id`, `nama`, `alamat`, `created_at`, `updated_at`) VALUES
(1, ‘Raisa Suci Hartati’, ‘Kpg. Dago No. 489, Sorong 62954, KalTeng’, NULL, NULL),
(2, ‘Siti Palastri’, ‘Dk. Daan No. 591, Payakumbuh 30914, SulTra’, NULL, NULL),
(3, ‘Aurora Ilsa Nasyiah’, ‘Ki. Cikapayang No. 993, Malang 73331, NTT’, NULL, NULL),
(4, ‘Jamal Uwais’, ‘Ki. Basket No. 63, Ambon 39363, KalUt’, NULL, NULL),
(5, ‘Nabila Uyainah’, ‘Ki. Badak No. 351, Padangsidempuan 25170, Aceh’, NULL, NULL),
(6, ‘Satya Manullang’, ‘Dk. Sugiyopranoto No. 954, Langsa 77615, BaBel’, NULL, NULL),
(7, ‘Kasim Budiman’, ‘Jln. Banal No. 219, Tangerang 22457, Papua’, NULL, NULL),
(8, ‘Agnes Hana Winarsih M.Kom.’, ‘Ki. Padang No. 190, Pontianak 81244, DIY’, NULL, NULL),
(9, ‘Among Joko Marpaung M.Kom.’, ‘Ds. Supomo No. 588, Bau-Bau 70894, SumBar’, NULL, NULL),
(10, ‘Baktianto Kusumo S.E.’, ‘Kpg. Casablanca No. 773, Balikpapan 84946, Jambi’, NULL, NULL);
—
— Indexes for dumped tables
—
—
— Indexes for table `pegawai`
—
ALTER TABLE `pegawai`
ADD PRIMARY KEY (`id`);
—
— AUTO_INCREMENT for dumped tables
—
—
— AUTO_INCREMENT for table `pegawai`
—
ALTER TABLE `pegawai`
MODIFY `id` int(10) UNSIGNED NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=11;
|
Oke sekarang kita sudah punya table pegawai dan beberapa data pegawai untuk percobaan.
Selanjutnya silahkan teman-teman lakukan konfigurasi database untuk project laravel nya.
Konfigurasi database laravel ada pada file .env.
Baca : Koneksi database laravel
.env
.env
|
1
2
3
4
5
6
|
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=belajar_laravel
DB_USERNAME=root
DB_PASSWORD=root
|
Silahkan teman-teman sesuaikan dengan username, password dan nama database nya.
Selanjutnya kita membutuhkan sebuah controller dan sebuah model untuk meng-handle CRUD data pegawai. buat controller baru dengan nama PegawaiController.php. dan buat sebuah model baru dengan nama Pegawai.php.
Buat controller PegawaiController.php, masuk ke direktori project malasngoding_crud_laravel, kemudian buat controller dengan php artisan.
|
1
|
php artisan make:controller PegawaiController
|
Setelah selesai membuat controller dengan nama PegawaiController, selanjutnya buat model dengan nama Pegawai.
|
1
|
php artisan make:model Pegawai
|

Membuat model dan controller pegawai dengan php artisan
Mantap! kita sudah punya controller dan model untuk membuat CRUD pegawai.
Sekarang kita lanjut ke proses CRUD Eloquent. yaitu cara menampilkan data dari database menggunakan Eloquent laravel.
Menampilkan Data Dari Database dengan Eloquent Laravel
Buat route baru, untuk menampilkan data pegawai kita akan membuat route ‘/pegawai’. dengan memerintahkan untuk menjalankan method index pada controller PegawaiController.php.
Jadi pada saat di akses url ‘localhost:8000/pegawai’, akan dijalankan method index yang ada pada controller PegawaiController.php.
malasngoding_crud_laravel/routes/web.php
|
1
|
Route::get(‘/pegawai’, ‘PegawaiController@index’);
|
Selanjutnya kita setting dulu model Pegawai.php. karena seperti yang saya jelaskan pada tutorial Eloquent Laravel sebelumnya, Laravel menerapkan sistem plural atau jamak pada model. sehingga model Pegawai.php yang telah kita buat akan menganggap bahwa table yang dia handle adalah table pegawais. padahal nama table yang kita buat adalah pegawai, bukan pegawais.
Baca : Migration Laravel
Jadi sekarang kita perintahkan model Pegawai.php untuk menghandle table pegawai.
buka file model Pegawai.php, dan tambahkan perintah berikut.
|
1
|
protected $table = ‘pegawai’;
|
malasngoding_crud_laravel/app/Pegawai.php
|
1
2
3
4
5
6
7
8
9
10
|
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Pegawai extends Model
{
protected $table = “pegawai”;
}
|
Kemudian pada controller PegawaiController.php kita buat sebuah method dengan nama index(). pada method ini kita ambil data pegawai. dan kita passing ke view pegawai.blade.php.
malasngoding_crud_laravel/app/Http/controllers/PegawaiController.php
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Pegawai;
class PegawaiController extends Controller
{
public function index()
{
$pegawai = Pegawai::all();
return view(‘pegawai’, [‘pegawai’ => $pegawai]);
}
}
|
Perhatikan pada PegawaiController.php di atas,
Pertama kita panggil dulu model Pegawai, karena kita akan menggunakan table pegawai dan model pegawai.
|
1
|
use App\Pegawai;
|
Selanjutnya pada method index() kita ambil data pegawai dengan fungsi all(). dan kita passing ke view pegawai.blade.php.
|
1
2
3
4
5
|
public function index()
{
$pegawai = Pegawai::all();
return view(‘pegawai’, [‘pegawai’ => $pegawai]);
}
|
Coba lihat pada method di atas, untuk mengambil data dari table pegawai, kita tidak perlu lagi mendefinisikan atau memerintahkan untuk memanggil table pegawai. karena model Pegawai.php sudah otomatis terhubung dengan table pegawai. inilah kelebihan dan kehebatan dari Eloquent. kita tinggal mendefinisikan saja model yang ingin kita gunakan, kemudian kita gunakan fungsi all() untuk mengambil semua datanya (dari table pegawai).
|
1
|
$pegawai = Pegawai::all();
|
Sampai di sini kita sudah selesai untuk tahap menampikan data. sangat simple kan, karena kita menggunakan eloquent. tentu kegunaan eloquent bukan hanya sampai di sini. ada banyak lagi kelebihan fitur eloquent yang akan kita bahas selanjutnya.
Baca :
Karena data pegawainya kita passing ke view pegawai.blade.php, maka sekarang kita buat sebuah view baru dengan nama pegawai.blade.php.
malasngoding_crud_laravel/resources/views/pegawai.blade.php
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<!doctype html>
<html>
<head>
<meta charset=“utf-8”>
<meta name=“viewport” content=“width=device-width, initial-scale=1”>
<link href=“https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css” rel=“stylesheet”>
<title>Tutorial Laravel #21 : CRUD Eloquent Laravel – www.malasngoding.com</title>
</head>
<body>
<div class=“container”>
<div class=“card mt-5”>
<div class=“card-header text-center”>
CRUD Data Pegawai – <a href=“https://www.malasngoding.com/category/laravel” target=“_blank”>www.malasngoding.com</a>
</div>
<div class=“card-body”>
<a href=“/pegawai/tambah” class=“btn btn-primary”>Input Pegawai Baru</a>
<br/>
<br/>
<table class=“table table-bordered table-hover table-striped”>
<thead>
<tr>
<th>Nama</th>
<th>Alamat</th>
<th>OPSI</th>
</tr>
</thead>
<tbody>
@foreach($pegawai as $p)
<tr>
<td>{{ $p–>nama }}</td>
<td>{{ $p–>alamat }}</td>
<td>
<a href=“/pegawai/edit/{{ $p->id }}” class=“btn btn-warning”>Edit</a>
<a href=“/pegawai/hapus/{{ $p->id }}” class=“btn btn-danger”>Hapus</a>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>
|
Perhatikan pada view di atas, intinya menampilkan datanya ada pada fungsi foreach. karena dari controller sebelumnya kita mempassing data pegawai ke view ini dalam variabel $pegawai. jadi kita tampilkan data pegawai yang sudah ada dalam variabel $pegawai ini dengan foreach.
|
1
2
3
4
5
6
7
8
9
10
|
@foreach($pegawai as $p)
<tr>
<td>{{ $p–>nama }}</td>
<td>{{ $p–>alamat }}</td>
<td>
<a href=“/pegawai/edit/{{ $p->id }}” class=“btn btn-warning”>Edit</a>
<a href=“/pegawai/hapus/{{ $p->id }}” class=“btn btn-danger”>Hapus</a>
</td>
</tr>
@endforeach
|
Sekarang kita lihat hasilnya.
php artisan serve
kemudian akses project kita
localhost:8000/pegawai
Dan hasilnya seperti berikut.

CRUD Laravel Menggunakan Eloquent
Data pegawai telah berhasil tampil.
Menginput Data Ke Database dengan Eloquent Laravel
Akan kita lanjutkan ke proses insert data ke database dengan Eloquent Laravel.
Perhatikan pada view pegawai.blade.php di atas, kita telah membuat tombol atau link untuk menambahkan form input pegawai.
|
1
|
<a href=“/pegawai/tambah” class=“btn btn-primary”>Input Pegawai Baru</a>
|
yang akan diarahkan ke route ‘/pegawai/tambah’.
sekarang buat route baru, untuk menghandle form penginputan data. buat route dengan nama ‘/pegawai/tambah’.
malasngoding_crud_laravel/routes/web.php
|
1
|
Route::get(‘/pegawai/tambah’, ‘PegawaiController@tambah’);
|
pada saat route ini dijalankan, kita perintahkan untuk mengakses method tambah() dalam controller PegawaiController.php.
buat method tambah() dalam controller PegawaiController.php
malasngoding_crud_laravel/app/Http/controllers/PegawaiController.php
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Pegawai;
class PegawaiController extends Controller
{
public function index()
{
$pegawai = Pegawai::all();
return view(‘pegawai’, [‘pegawai’ => $pegawai]);
}
public function tambah()
{
return view(‘pegawai_tambah’);
}
}
|
Pada method tambah kita perintahkan untuk menampilkan view pegawai_tambah.blade.php.
|
1
2
3
|
public function tambah(){
return view(‘pegawai_tambah’);
}
|
Sekarang buat view baru dengan nama pegawai_tambah.blade.php. kita akan membuat form penginputan data pegawai pada view ini.
malasngoding_crud_laravel/resources/views/pegawai_tambah.blade.php
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
<!doctype html>
<html>
<head>
<meta charset=“utf-8”>
<meta name=“viewport” content=“width=device-width, initial-scale=1”>
<link href=“https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css” rel=“stylesheet”>
<title>Tutorial Laravel #21 : CRUD Eloquent Laravel – www.malasngoding.com</title>
</head>
<body>
<div class=“container”>
<div class=“card mt-5”>
<div class=“card-header text-center”>
CRUD Data Pegawai – <strong>TAMBAH DATA</strong> – <a href=“https://www.malasngoding.com/category/laravel” target=“_blank”>www.malasngoding.com</a>
</div>
<div class=“card-body”>
<a href=“/pegawai” class=“btn btn-primary”>Kembali</a>
<br/>
<br/>
<form method=“post” action=“/pegawai/store”>
{{ csrf_field() }}
<div class=“form-group”>
<label>Nama</label>
<input type=“text” name=“nama” class=“form-control” placeholder=“Nama pegawai ..”>
@if($errors–>has(‘nama’))
<div class=“text-danger”>
{{ $errors–>first(‘nama’)}}
</div>
@endif
</div>
<div class=“form-group”>
<label>Alamat</label>
<textarea name=“alamat” class=“form-control” placeholder=“Alamat pegawai ..”></textarea>
@if($errors–>has(‘alamat’))
<div class=“text-danger”>
{{ $errors–>first(‘alamat’)}}
</div>
@endif
</div>
<div class=“form-group”>
<input type=“submit” class=“btn btn-success” value=“Simpan”>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
|
Perhatikan pada bagian form.
Kita memerintahkan untuk mengarahkan form ini ke route ‘/pegawai/store’ pada saat di submit.
|
1
|
<form method=“post” action=“/pegawai/store”>
|
Jangan lupa juga untuk menambahkan fungsi {{ csrf_field() }} untuk generate kode token pada form ini. ini merupakan fitur keamanan csrf vulnerability. dan laravel sudah menyediakan fitur keamanan ini.
Saya sudah pernah menjelaskan lebih detail tentang fitur keamanan csrf ini pada tutorial laravel sebelumnya.
Baca : Csrf Protection Laravel
Selanjutnya untuk form penginputan nama dan alamat masih seperti biasa,
Hanya saja di bagian bawah form saya sudah menerapkan pesan notifikasi untuk form validasi yang akan kita validasi pada method store().
Sudah saya jelaskan juga tentang cara membuat form validasi pada laravel.
Baca : Form Validasi Pada Laravel
Karena form ini akan di proses pada route ‘/pegawai/store’, maka kita buat route nya dulu.
Buat route baru dengan method post.
malasngoding_crud_laravel/routes/web.php
|
1
|
Route::post(‘/pegawai/store’, ‘PegawaiController@store’);
|
route ‘/pegawai/store’ ini kita buat menggunakan method post. karena route ini menangkap data yang dikirim dari form (route /pegawai/tambah).
Dan route ini kita perintah untuk menjalankan method store() pada controller PegawaiController.php.
Sekarang buat method store() pada controller PegawaiController.php.
malasngoding_crud_laravel/app/Http/controllers/PegawaiController.php
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Pegawai;
class PegawaiController extends Controller
{
public function index()
{
$pegawai = Pegawai::all();
return view(‘pegawai’, [‘pegawai’ => $pegawai]);
}
public function tambah()
{
return view(‘pegawai_tambah’);
}
public function store(Request $request)
{
$this–>validate($request,[
‘nama’ => ‘required’,
‘alamat’ => ‘required’
]);
Pegawai::create([
‘nama’ => $request–>nama,
‘alamat’ => $request–>alamat
]);
return redirect(‘/pegawai’);
}
}
|
Perhatikan pada method store().
Pada parameter pertamanya kita tangkap data yang dikirim dari form ke dalam variabel $request dengan perintah Request $request.
Ini sudah saya jelaskan juga pada tutorial sebelumnya termasuk pada tutorial Membuat CRUD Laravel dengan Query Builder.
Kemudian kita cek validasinya, dengan membuat form nama dan alamat wajib isi.
|
1
2
3
4
|
$this–>validate($request,[
‘nama’ => ‘required’,
‘alamat’ => ‘required’
]);
|
Baca : Membuat Form Validasi Laravel
Jika validasi sesuai, kita perintahkan untuk menginput data yang dikirim dari form ke database. dengan perintah Eloquent.
|
1
2
3
4
|
Pegawai::create([
‘nama’ => $request–>nama,
‘alamat’ => $request–>alamat
]);
|
Syntax di atas adalah proses penginputan data ke database fitur eloquent dengan method create().
Mass Asignment
Karena kita menggunakan fungsi create(), maka kita wajib menambahkan perintah berikut pada model Pegawai.php.
|
1
|
protected $fillable = [‘nama’,‘alamat’];
|
Sehingga isi full dari model Pegawai.php adalah sebagai berikut.
malasngoding_crud_laravel/app/Pegawai.php
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Pegawai extends Model
{
protected $table = “pegawai”;
protected $fillable = [‘nama’,‘alamat’];
}
|
Bagian ini disebut juga dengan Mass Asignment pada laravel. dimana kita bisa memfilter kolum mana saja yang boleh di input, dan kolum mana saja yang tidak boleh di input. di sini kita hanya memperbolehkan penginputan nama dan alamat. yang lainnya tidak kita bolehkan.
Tetapkan nama kolum yang boleh di input dalam variabel $fillable. dan jika teman-teman ingin membuat proteksi terhadap kolum yang tidak boleh di input teman-teman bisa menuliskan nama kolum yang tidak boleh di input pada variabel $guarded.
Teman-teman bisa membaca lebih detail tentang mass asignment laravel pada dokumentasi laravel. klik di sini.
Dan terakhir setelah semua proses selesai kita alihkan halamannya kembali ke route ‘/pegawai’ yang bertugas menampilkan semua data pegawai.
|
1
|
return redirect(‘/pegawai’);
|
Sekarang kita coba lihat hasil nya. Klik pada tombol “Input Pegawai Baru”.
maka akan di arahkan ke form input data pegawai.
Jangan isi apapun dan coba klik simpan. untuk melihat apakah form validasi nya bekerja dengan baik.

CRUD Laravel
Karena kita tidak mengisi apapun, maka akan muncul notifikasi wajib isi pada masing-masing form. sekarang coba isi data sebagai percobaan. dan klik simpan.

input data ke database eloquent
Klik simpan. maka data akan tersimpan ke table pegawai. dan di alihkan ke halaman yang menampilkan semua data pegawai (route /pegawai).

Menampilkan data dari database eloquent
Proses penginputan data pegawai ke database dengan Eloquent ORM telah selesai dan berhasil. CRUD Laravel Menggunakan Eloquent.
Selanjutnya kita akan membuat proses edit dan update data dengan Eloquent Laravel.
Mengupdate Data Dari Database dengan Eloquent Laravel
Perhatikan pada tombol edit yang sudah kita buat pada view pegawai.blade.php.
|
1
|
<a href=“/pegawai/edit/{{ $p->id }}” class=“btn btn-warning”>Edit</a>
|
Jika tombol edit diklik, maka akan kita arahkan ke route ‘/pegawai/edit/id_pegawai‘. sambil mengirim data id pegawai yang ingin diedit ke route.
Sekarang kita buat route baru lagi. yaitu route /pegawai/edit.
|
1
|
Route::get(‘/pegawai/edit/{id}’, ‘PegawaiController@edit’);
|
Sehingga sekarang route web.php kita menjadi seperti berikut.
malasngoding_crud_laravel/routes/web.php
|
1
2
3
4
5
6
7
8
9
10
|
<?php
Route::get(‘/’, function () {
return view(‘welcome’);
});
Route::get(‘/pegawai’, ‘PegawaiController@index’);
Route::get(‘/pegawai/tambah’, ‘PegawaiController@tambah’);
Route::post(‘/pegawai/store’, ‘PegawaiController@store’);
Route::get(‘/pegawai/edit/{id}’, ‘PegawaiController@edit’);
|
dari route ini, kita mengirimkan data id ke method edit() pada controller PegawaiController.php
malasngoding_crud_laravel/app/Http/controllers/PegawaiController.php
|
1
2
3
4
5
|
public function edit($id)
{
$pegawai = Pegawai::find($id);
return view(‘pegawai_edit’, [‘pegawai’ => $pegawai]);
}
|
nah, pada method edit() ini, kita ambil data pegawai berdasarkan id nya dengan perintah berikut. dan langsung kita masukkan ke variabel $pegawai untuk kita passing ke view pegawai_edit.blade.php.
|
1
|
$pegawai = Pegawai::find($id);
|
pada view pegawai_edit.blade.php ini kita buat form untuk edit data pegawai.
malasngoding_crud_laravel/resources/views/pegawai_edit.blade.php
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
|
<!doctype html>
<html>
<head>
<meta charset=“utf-8”>
<meta name=“viewport” content=“width=device-width, initial-scale=1”>
<link href=“https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css” rel=“stylesheet”>
<title>Tutorial Laravel #21 : CRUD Eloquent Laravel – www.malasngoding.com</title>
</head>
<body>
<div class=“container”>
<div class=“card mt-5”>
<div class=“card-header text-center”>
CRUD Data Pegawai – <strong>EDIT DATA</strong> – <a href=“https://www.malasngoding.com/category/laravel” target=“_blank”>www.malasngoding.com</a>
</div>
<div class=“card-body”>
<a href=“/pegawai” class=“btn btn-primary”>Kembali</a>
<br/>
<br/>
<form method=“post” action=“/pegawai/update/{{ $pegawai->id }}”>
{{ csrf_field() }}
{{ method_field(‘PUT’) }}
<div class=“form-group”>
<label>Nama</label>
<input type=“text” name=“nama” class=“form-control” placeholder=“Nama pegawai ..” value=” {{ $pegawai->nama }}”>
@if($errors–>has(‘nama’))
<div class=“text-danger”>
{{ $errors–>first(‘nama’)}}
</div>
@endif
</div>
<div class=“form-group”>
<label>Alamat</label>
<textarea name=“alamat” class=“form-control” placeholder=“Alamat pegawai ..”> {{ $pegawai–>alamat }} </textarea>
@if($errors–>has(‘alamat’))
<div class=“text-danger”>
{{ $errors–>first(‘alamat’)}}
</div>
@endif
</div>
<div class=“form-group”>
<input type=“submit” class=“btn btn-success” value=“Simpan”>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
|
data yang kita passing dari controller tadi kita tampilkan dalam form masing-masing. perhatikan pada bagian form. pada masing-masing form nama dan alamat langsung kita tampilkan data nama dan alamat nya masing-masing.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<form method=“post” action=“/pegawai/update/{{ $pegawai->id }}”>
{{ csrf_field() }}
{{ method_field(‘PUT’) }}
<div class=“form-group”>
<label>Nama</label>
<input type=“text” name=“nama” class=“form-control” placeholder=“Nama pegawai ..” value=” {{ $pegawai->nama }}”>
@if($errors–>has(‘nama’))
<div class=“text-danger”>
{{ $errors–>first(‘nama’)}}
</div>
@endif
</div>
<div class=“form-group”>
<label>Alamat</label>
<textarea name=“alamat” class=“form-control” placeholder=“Alamat pegawai ..”> {{ $pegawai–>alamat }} </textarea>
@if($errors–>has(‘alamat’))
<div class=“text-danger”>
{{ $errors–>first(‘alamat’)}}
</div>
@endif
</div>
<div class=“form-group”>
<input type=“submit” class=“btn btn-success” value=“Simpan”>
</div>
</form>
|
Perhatikan juga pada tag form. action nya akan kita buat pada route /pegawai/update/id_pegawainya. dengan method post.
Kemudian lagi nantinya pada route update tersebut akan kita gunakan method PUT. sebenarnya tidak harus menggunakan method PUT, teman-teman juga masih bisa menggunakan method post pada route. di sini kita hanya mencoba dengan menggunakan method put.
Karena semakin banyak mencoba akan semakin banyak yang kita tau dan kita explore.
|
1
2
3
4
|
<form method=“post” action=“/pegawai/update/{{ $pegawai->id }}”>
{{ csrf_field() }}
{{ method_field(‘PUT’) }}
|
Oke ya, sekarang kita lanjut lagi. sekarang kita buat route baru. yaitu route /pegawai/update/id menggunakan method put.
malasngoding_crud_laravel/routes/web.php
|
1
|
Route::put(‘/pegawai/update/{id}’, ‘PegawaiController@update’);
|
route ini akan menjalankan method update() pada controller PegawaiController.php, sebagai peng-eksekusi (yang menangani) data yang dikirimkan dari form edit.
buat method update() pada controller PegawaiController.php
malasngoding_crud_laravel/app/Http/controllers/PegawaiController.php
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
public function update($id, Request $request)
{
$this–>validate($request,[
‘nama’ => ‘required’,
‘alamat’ => ‘required’
]);
$pegawai = Pegawai::find($id);
$pegawai–>nama = $request–>nama;
$pegawai–>alamat = $request–>alamat;
$pegawai–>save();
return redirect(‘/pegawai’);
}
|
ada 2 data yang kita terima pada method update(). yaitu data id yang kita terima dari route, dan data Request yang kita terima dari form edit.
Selanjutnya tinggal kita eksekusi dengan query update dari Eloquent.
|
1
2
3
4
|
$pegawai = Pegawai::find($id);
$pegawai–>nama = $request–>nama;
$pegawai–>alamat = $request–>alamat;
$pegawai–>save();
|
fungsi find() di sini berguna untuk menemukan data yang sesuai dengan id (yang di tulis dala parameter find()). jadi maksudnya select pegawai yang id nya sesuai dengan id pegawai yang di edit.
kemudian kita ubah data nama dan alanat dengan memasukkan datanya masing-masing seperti sebelumnya.
terakhir kita simpan dengan fungsi save().
Setelah selesai, kita alihkan kembali halamannya ke route ‘/pegawai’.
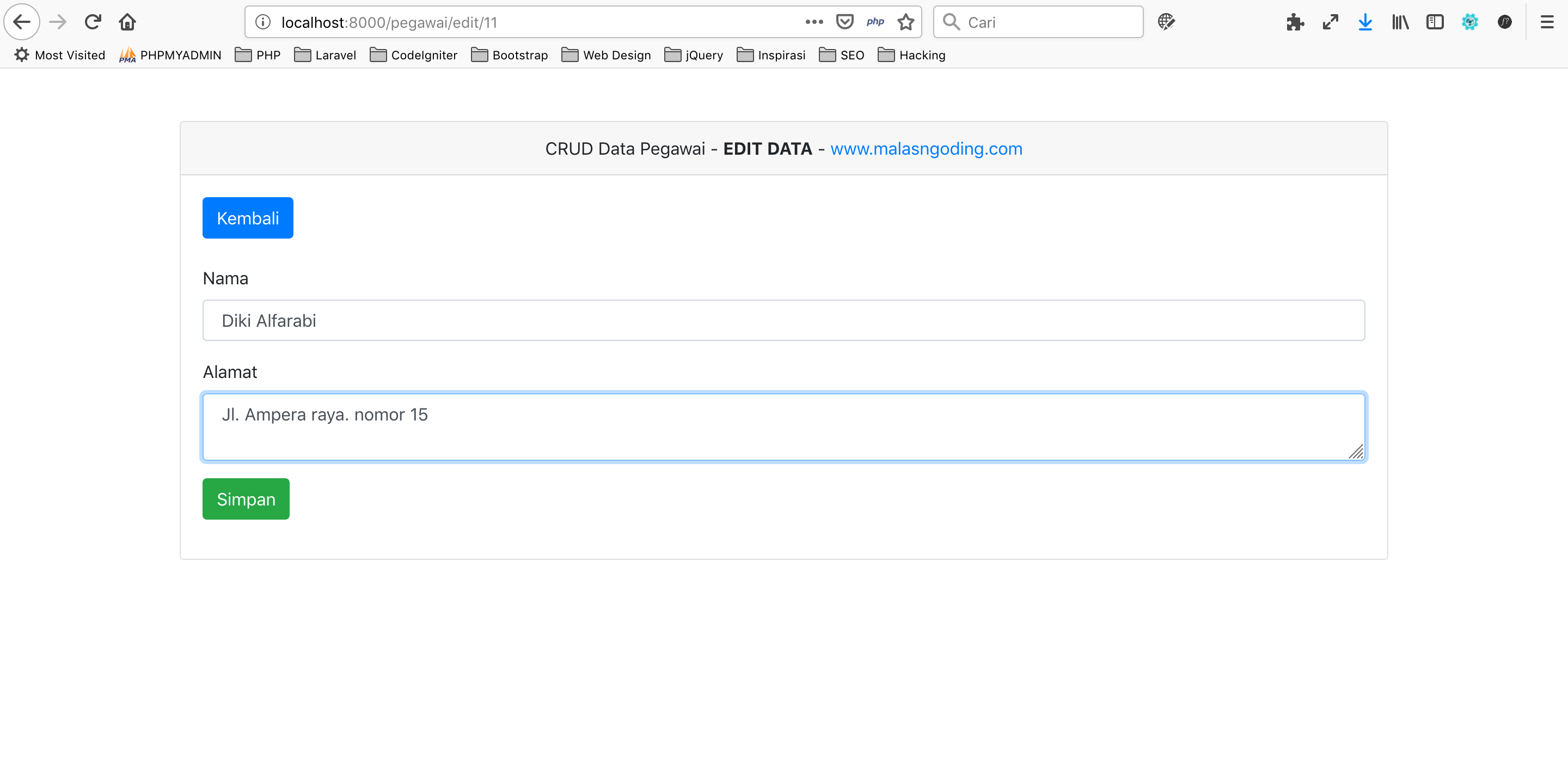
Kita coba jalankan, klik pada tombol edit. di sini saya klik edit pada data pegawai yang bermana diki alfarabi hadi.

update data dengan eloquent laravel
Saya mencoba mengubah nama dan alamat, kemudian klik simpan.

Edit data eloquent
Dan data pegawai berhasil di update.
Selesai sudah proses edit atau update data dengan eloquent laravel. selanjutnya untuk menyelesaikan proses CRUD Laravel ini, kita juga akan membuat proses hapus data dari database dengan menggunakan eloquent.
Menghapus Data Dari Database dengan Eloquent Laravel
Perhatikan pada tombol hapus yang sudah kita buat sebelumnya.
|
1
|
<a href=“/pegawai/hapus/{{ $p->id }}” class=“btn btn-danger”>Hapus</a>
|
Pada saat tombol hapus diklik, akan di arahkan ke route /pegawai/hapus/id_pegawai, sambil mengirimkan data id pegawai yang ingin di hapus juga.
Sekarang buat route nya.
malasngoding_crud_laravel/routes/web.php
|
1
|
Route::get(‘/pegawai/hapus/{id}’, ‘PegawaiController@delete’);
|
route ini akan menjalankan method delete() dalam controller PegawaiController.php
Jadi kita buat lagi sebuah method delete() dalam controller PegawaiController.php.
malasngoding_crud_laravel/app/Http/controllers/PegawaiController.php
|
1
2
3
4
5
6
|
public function delete($id)
{
$pegawai = Pegawai::find($id);
$pegawai–>delete();
return redirect(‘/pegawai’);
}
|
Pada method delete(), kita pilih data pegawai yang id nya sesuai dengan id yang diterima, kemudian kita hapus dengan fungsi delete().
setelah dihapus, kita alihkan halamannya kembali ke route /pegawai.
Jika teman-teman tidak ingin menggunakan
|
1
|
return redirect(‘/pegawai’);
|
teman-teman juga bisa menggunakan fungsi berikut.
|
1
|
return redirect()->back();
|
karena fungsi back() berfungsi untuk mengalihkan halaman ke halaman sebelumnya (back).
Coba klik hapus, maka data pegawai akan dihapus.
Oke teman-teman. sampai di sini selesai sudah materi tentang tutorial membuat CRUD dengan Eloquent Laravel.