Pada tutorial laravel ini kita akan belajar tentang cara menghubungkan file CSS dan JS dengan project laravel kita.
Kita akan membuat beberapa contoh cara menghubungkan project laravel dengan file CSS atau JS.
Sebagai contoh kita akan mencoba menghubungkan bootstrap dengan project laravel kita.
Menghubungkan File CSS dan JS Dengan Laravel
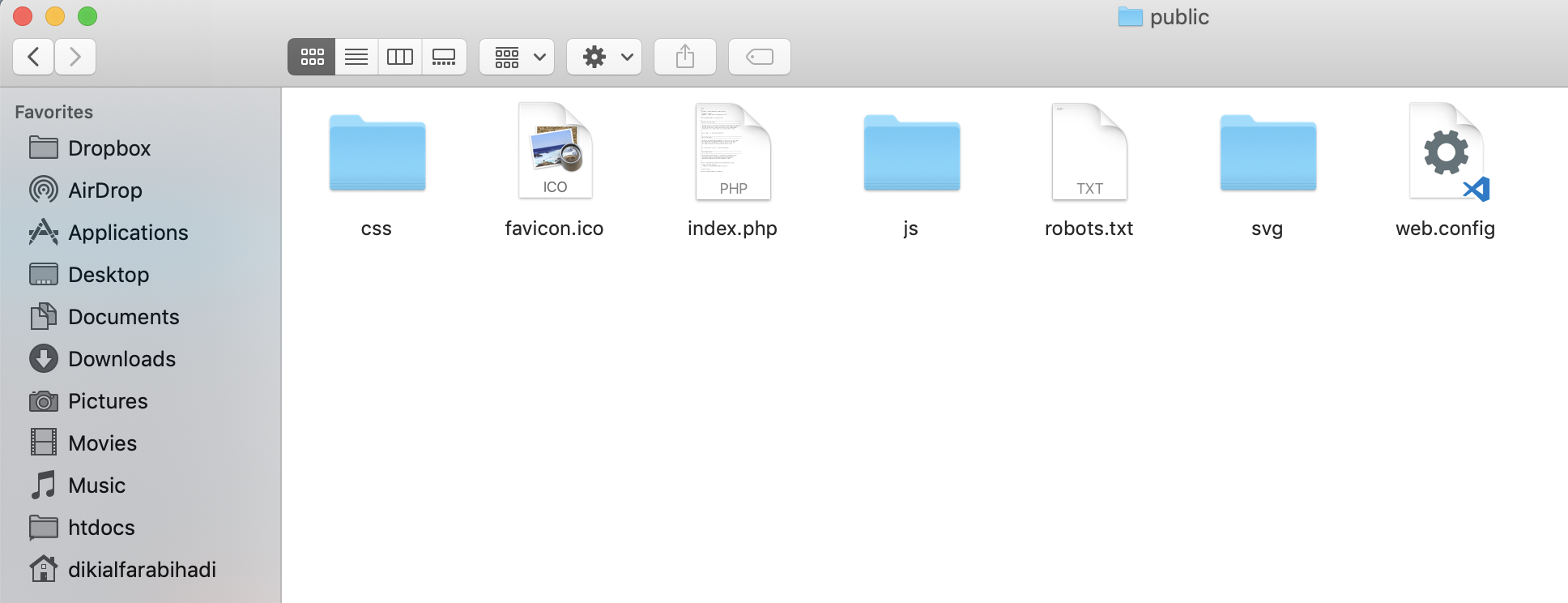
File CSS, JS, gambar dan assets lainnya bisa teman-teman letakkan di dalam folder public dalam project laravel. letaknya ada di belajar_laravel/public.
Jika kita buka folder public, sudah ada folder css, js dan svg yang menyimpan masing-masing file css, js dan gambar default dari project laravel.

menghubungkan css dan js dengan laravel
Teman-teman bisa menghapus folder css dan js tersebut. dan bisa membuat folder assets, kemudian memasukkan file css dan js teman-teman ke dalam folder assets. tergantung gaya teman-teman.
Yang penting nanti intinya semua file css dan js kita letakkan di dalam folder public ini.
dan kemudian yang paling penting nanti link penghubungannya harus benar saat kita hubungkan dengan file view laravel nya.
Contohnya,
Misalnya di sini teman-teman mempunyai file style.css dalam folder css, dan mempunyai file app.js dalam folder js, maka cara menghubungkannya mudah sekali.
Cara menghubungkannya, buka file view yang ingin teman-teman hubungkan dengan css dan js ini. hubungkan dengan syntax berikut.
|
1
|
<link rel=“stylesheet” type=“text/css” href=“/css/style.css”>
|
atau
|
1
|
<link rel=“stylesheet” type=“text/css” href=“{{ asset(‘/css/app.css’) }}”>
|
atau untuk menghubungkan file JS nya,
|
1
|
<script type=“text/javascript” src=“/js/app.js”></script>
|
atau
|
1
|
<script type=“text/javascript” src=“{{ asset(‘/js/app.js’) }}”></script>
|
Intinya saat kita menghubungkan laravel dengan file css dan js, secara default linknya dimulai dari folder public. Seperti yang teman-teman pada contoh penghubungan css dan js di atas.
Menghubungkan Bootstrap Dengan Laravel
Sebenarnya pada project laravel, sudah ada file css bootstrap secara default pada pertama kali kita menginstall laravel.
Letaknya ada pada file app.css dalam folder css.
Tidak percaya ?
Coba sekarang kita hubungkan file app.css tersebut dengan salah satu view yang sudah pernah kita buat pada tutorial sebelumnya.
Disini saya akan mencoba menghubungkan app.css dengan view index.blade.php. dimana pada view index.blade ini sebelumnya kita buat untuk halaman yang menampilkan data pegawai.
Silahkan teman-teman baca tutorial CRUD Laravel sebelumnya jika belum.
belajar_laravel/resources/views/index.blade.php
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
|
<!DOCTYPE html>
<html>
<head>
<title>Tutorial Membuat Pencarian Pada Laravel – www.malasngoding.com</title>
<link rel=“stylesheet” type=“text/css” href=“{{ asset(‘/css/app.css’) }}”>
</head>
<body>
<div class=“container”>
<div class=“card”>
<div class=“card-body”>
<h2 class=“text-center”><a href=“https://www.malasngoding.com”>www.malasngoding.com</a></h2>
<h3>Data Pegawai</h3>
<p>Cari Data Pegawai :</p>
<div class=“form-group”>
</div>
<form action=“/pegawai/cari” method=“GET” class=“form-inline”>
<input class=“form-control” type=“text” name=“cari” placeholder=“Cari Pegawai ..” value=“{{ old(‘cari’) }}”>
<input class=“btn btn-primary ml-3” type=“submit” value=“CARI”>
</form>
<br/>
<table class=“table table-bordered”>
<tr>
<th>Nama</th>
<th>Jabatan</th>
<th>Umur</th>
<th>Alamat</th>
<th>Opsi</th>
</tr>
@foreach($pegawai as $p)
<tr>
<td>{{ $p–>pegawai_nama }}</td>
<td>{{ $p–>pegawai_jabatan }}</td>
<td>{{ $p–>pegawai_umur }}</td>
<td>{{ $p–>pegawai_alamat }}</td>
<td>
<a class=“btn btn-warning btn-sm” href=“/pegawai/edit/{{ $p->pegawai_id }}”>Edit</a>
<a class=“btn btn-danger btn-sm” href=“/pegawai/hapus/{{ $p->pegawai_id }}”>Hapus</a>
</td>
</tr>
@endforeach
</table>
<br/>
Halaman : {{ $pegawai–>currentPage() }} <br/>
Jumlah Data : {{ $pegawai–>total() }} <br/>
Data Per Halaman : {{ $pegawai–>perPage() }} <br/>
<br/>
{{$pegawai–>links() }}
</div>
</div>
</div>
</body>
</html>
|
Di sini kita hanya menghubungkan dengan file app.css
|
1
|
<link rel=“stylesheet” type=“text/css” href=“{{ asset(‘/css/app.css’) }}”>
|
jika teman-teman tidak ingin menggunakan fungsi asset() seperti pada contoh di atas, teman-teman juga bisa langsung menuliskan href=”/css/app.css”.
Dan kemudian pada bagian selanjutnya saya hanya menambahkan class-class bootstrap.
Untuk teman-teman yang mau membaca tutorial bootstrap di malasngoding.com, silahkan kunjungi link di bawah ini.
Tutorial Bootstrap Lengkap Dari Dasar Sampai Mahir
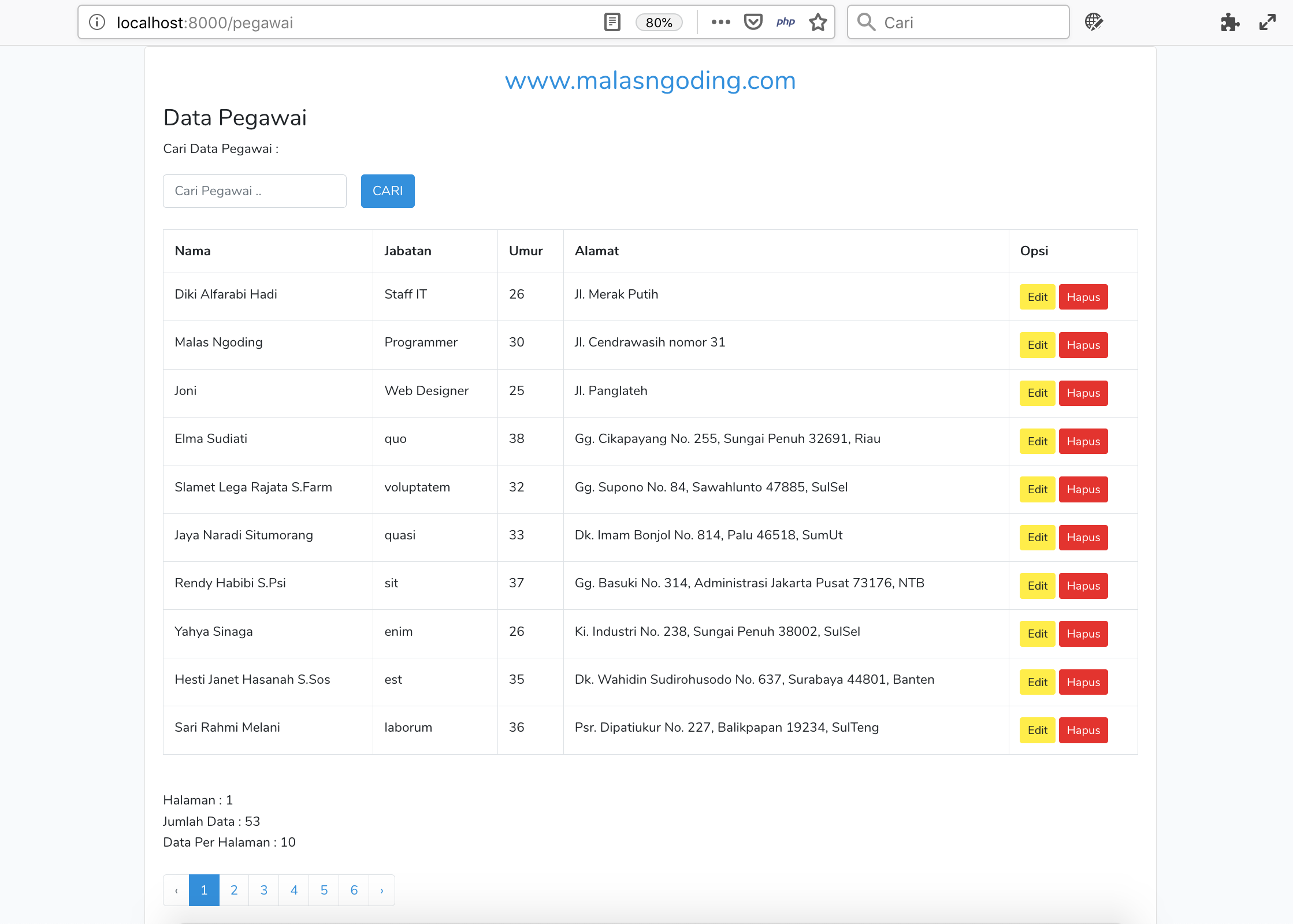
Oke sekarang kita lihat bagaimana hasilnya.
localhost:8000/pegawai

Menggunakan Bootstrap Di Laravel
Seperti hasil yang teman-teman lihat pada gambar di atas. kita telah berhasil menggunakan bootstrap pada laravel.
Silahkan teman-teman explore lagi dengan mencoba langsung menerapkan template atau file css yang teman-teman custom sendiri.