Membuat Form Validasi Pada Laravel
Secara default laravel telah menyediakan sebuah fungsi untuk membuat proses validasi form. yaitu kita bisa menggunakan fungsi validate().
Pada tutorial ini kita akan membuat contoh cara membuat form validasi pada laravel dengan sangat mudah.
Membuat Form Validasi Pada Laravel
Saya rekomendasikan kepada teman-teman agar membaca tutorial sebelumnya terlebih dulu yaitu:
Tutorial Laravel #5 : Request Data Pada Laravel
Agar lebih mudah dan paham tentang penjelasan cara membuat form validasi laravel ini.
Seperti biasa pertama kita akan membuat 2 buah route untuk membuat form inputan, dan route yang 1 laginya untuk membuat proses validasi dari form inputan yang dikirim.
belajar_laravel/routes/web.php
|
1
2
3
|
Route::get(‘/input’, ‘MalasngodingController@input’);
Route::post(‘/proses’, ‘MalasngodingController@proses’);
|
Di sini kita membuat 2 buah route. yaitu route get. dengan url ‘input’ yang akan mengakses method input pada controller MalasngodingController. dan route yang 1 nya lagi kita buat route post. dengan url ‘proses’ yang akan memproses method atau function proses pada controller MalasngodingController.
Sampai di sini saya rasa teman-teman sudah paham karena kita telah mempelajari cara membuat route ini pada tutorial sebelumnya di www.malasngoding.com.
Selanjutnya kita buat controller ‘MalasngodingController’. sesuai dengan yang sudah kita buat pada route.
Untuk membuat controller pada laravel, kita bisa membuatnya secara manual dalam folder App/Http/controllers, atau membuat controller dengan php artisan melalui terminal atau cmd.
|
1
|
php artisan make:controller MalasngodingController
|

cara membuat controller pada laravel
Baca lagi : Cara Membuat Controller Pada Laravel
Setelah selesai membuat controller, sekarang kita buat 2 buah method, sesuai dengan yang telah kita buat pada route sebelumnya.
yaitu method input dan method proses.
Buka MalasngodingController.php nya, dan tulis syntax berikut.
belajar_laravel/app/Http/controllers/MalasngodingController.php
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class MalasngodingController extends Controller
{
public function input()
{
return view(‘input’);
}
public function proses(Request $request)
{
$this–>validate($request,[
‘nama’ => ‘required|min:5|max:20’,
‘pekerjaan’ => ‘required’,
‘usia’ => ‘required|numeric’
]);
return view(‘proses’,[‘data’ => $request]);
}
}
|
Pada method input() kita membuat sebuah view yang menampilkan form penginputan sederhana. dimana pada form tersebut akan kita arahkan pemproses nya pada method proses() menggunakan method post. seperti yang telah kita definisikan pada route.
Akan saya jelaskan lengkapnya setelah kita membuat view. pada method input() kita menampilkan view input.blade.php.
BACA : Cara Membuat View Pada Laravel
belajar_laravel/resources/views/input.blade.php
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
|
<!DOCTYPE html>
<html lang=“en”>
<head>
<meta charset=“UTF-8”>
<meta name=“viewport” content=“width=device-width, initial-scale=1.0”>
<meta http–equiv=“X-UA-Compatible” content=“ie=edge”>
<title>Malas Ngoding – Tutorial Laravel #18 : Membuat Form Validasi Pada Laravel</title>
<!– bootstrap —>
<link rel=“stylesheet” href=“https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css”>
</head>
<body>
<div class=“container”>
<div class=“row justify-content-center”>
<div class=“col-lg-6”>
<div class=“card mt-5”>
<div class=“card-body”>
<h3 class=“text-center”>www.malasngoding.com</h3>
<br/>
{{– menampilkan error validasi –}}
@if (count($errors) > 0)
<div class=“alert alert-danger”>
<ul>
@foreach ($errors–>all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<br/>
<!– form validasi —>
<form action=“/proses” method=“post”>
{{ csrf_field() }}
<div class=“form-group”>
<label for=“nama”>Nama</label>
<input class=“form-control” type=“text” name=“nama” value=“{{ old(‘nama’) }}”>
</div>
<div class=“form-group”>
<label for=“pekerjaan”>Pekerjaan</label>
<input class=“form-control” type=“text” name=“pekerjaan” value=“{{ old(‘pekerjaan’) }}”>
</div>
<div class=“form-group”>
<label for=“usia”>Usia</label>
<input class=“form-control” type=“text” name=“usia” value=“{{ old(‘usia’) }}”>
</div>
<div class=“form-group”>
<input class=“btn btn-primary” type=“submit” value=“Proses”>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
|
Seperti yang teman-teman lihat pada form di atas,
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<!– form validasi —>
<form action=“/proses” method=“post”>
{{ csrf_field() }}
<div class=“form-group”>
<label for=“nama”>Nama</label>
<input class=“form-control” type=“text” name=“nama” value=“{{ old(‘nama’) }}”>
</div>
<div class=“form-group”>
<label for=“pekerjaan”>Pekerjaan</label>
<input class=“form-control” type=“text” name=“pekerjaan” value=“{{ old(‘pekerjaan’) }}”>
</div>
<div class=“form-group”>
<label for=“usia”>Usia</label>
<input class=“form-control” type=“text” name=“usia” value=“{{ old(‘usia’) }}”>
</div>
<div class=“form-group”>
<input class=“btn btn-primary” type=“submit” value=“Proses”>
</div>
</form>
|
pada form ini kita mengarahkan ke route ‘/proses’ dengan method post. sebelumnya kita juga sudah belajar cara membuat form seperti ini.
perhatikan pada value nya masing-masing. ada fitur keren dari laravel. yaitu fungsi old(). fungsi ini berguna untuk menampilkan data yang sebelumnya di input.
Jadi jika ada validasi error, maka data yang di isi pada form tidak hilang, tapi tetap masih ditampilkan. karena tentu akan sangat tidak efektif jika user harus menginput data berulang-ulang jika ada validasi yang salah pada penginputan.
Oke ya, sampai di sini saya yakin teman-teman sudah paham.
Kita lanjut membahas method proses().
|
1
2
3
4
5
6
7
8
9
10
|
public function proses(Request $request)
{
$this–>validate($request,[
‘nama’ => ‘required|min:5|max:20’,
‘pekerjaan’ => ‘required’,
‘usia’ => ‘required|numeric’
]);
return view(‘proses’,[‘data’ => $request]);
}
|
pada method ini kita melakukan validasi form dengan fungsi validate().
Pertama kita tangkap data-data yang dikirim ke method ini ke dalam variabel $request. kemudian kita isi variabel $request ini ke dalam parameter pertama fungsi validate(). baru kemudian kita buat pengaturan validasi nya masing-masing.
|
1
2
3
4
5
|
$this–>validate($request,[
‘nama’ => ‘required|min:5|max:20’,
‘pekerjaan’ => ‘required’,
‘usia’ => ‘required|numeric’
]);
|
Pada contoh form validasi laravel sederhana ini kita membuat pengaturan ‘required’ pada form nama, pekerjaan dan usia. yang mana artinya form nama, pekerjaan dan usia ini wajib untuk di isi (tidak boleh kosong).
kemudian pada form nama, kita buat juga validasi jumlah minimal karakter yang di input. dan jumlah maksimal. di sini kita menetapkan form nama minimal harus 5 karakter (min:5), dan maksimal 20 karakter (max:20).
Jika validasi berhasil, atau jika yang di input sesuai dengan pengaturan yang sudah kita tetapkan dalam fungsi validate() tadi, maka kita passing data yang di input oleh user ke view proses.blade.php.
belajar_laravel/resources/proses.blade.php
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<!DOCTYPE html>
<html lang=“en”>
<head>
<meta charset=“UTF-8”>
<meta name=“viewport” content=“width=device-width, initial-scale=1.0”>
<meta http–equiv=“X-UA-Compatible” content=“ie=edge”>
<title>Malas Ngoding – Tutorial Laravel #18 : Membuat Form Validasi Pada Laravel</title>
<!– bootstrap —>
<link rel=“stylesheet” href=“https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css”>
</head>
<div class=“container”>
<div class=“row justify-content-center”>
<div class=“col-lg-6”>
<div class=“card mt-5”>
<div class=“card-body”>
<h3>www.malasngoding.com</h3>
<h3 class=“my-4”>Data Yang Di Input : </h3>
<table class=“table table-bordered table-striped”>
<tr>
<td style=“width:150px”>Nama</td>
<td>{{ $data–>nama }}</td>
</tr>
<tr>
<td>Pekerjaan</td>
<td>{{ $data–>pekerjaan }}</td>
</tr>
<tr>
<td>Usia</td>
<td>{{ $data–>usia }}</td>
</tr>
</table>
<a href=“/input” class=“btn btn-primary”>Kembali</a>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
|
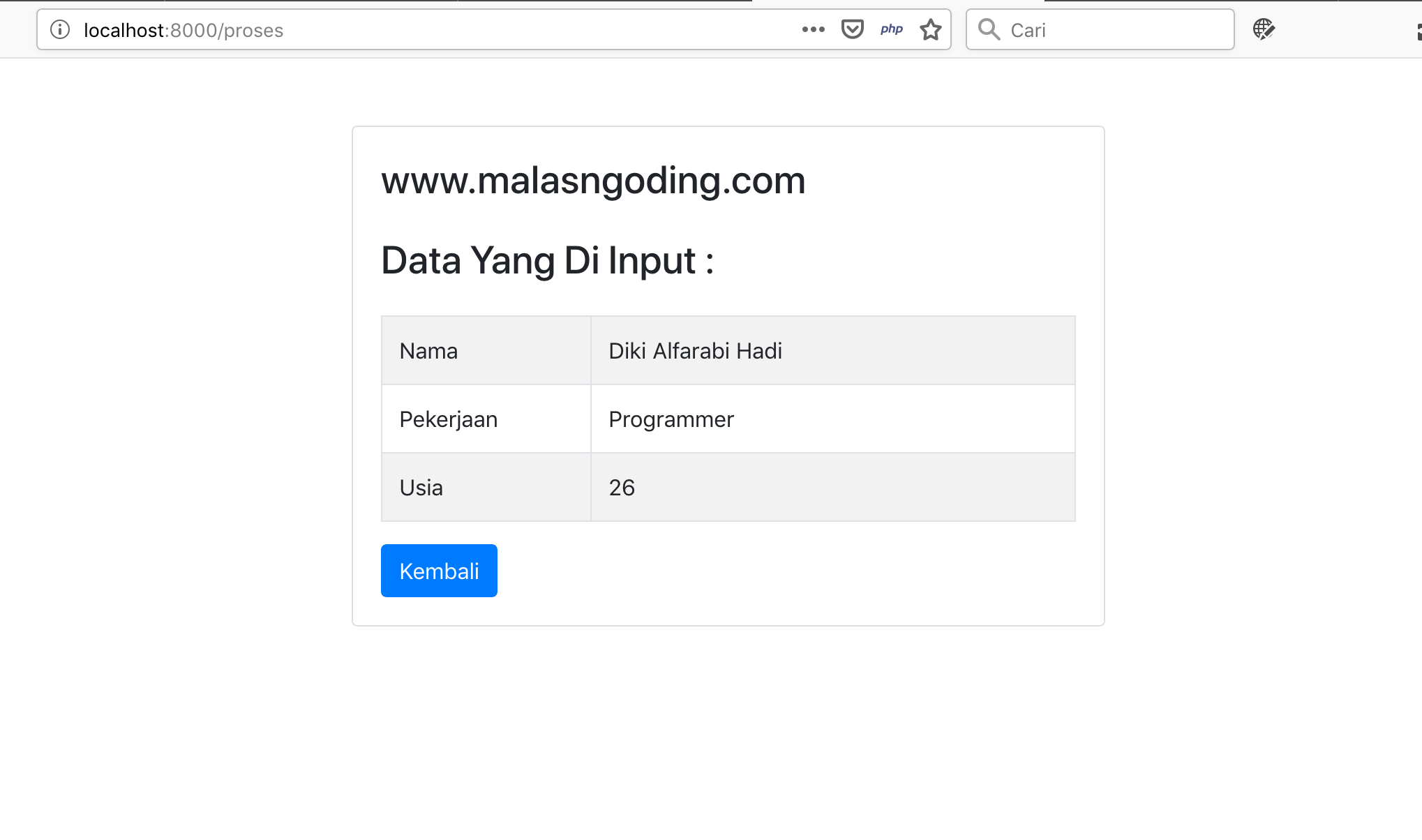
Pada view proses.blade.php ini kita tampilkan data-data yang dikirim dari method proses() tadi.
Cara menampilkan nya sama seperti biasa
Baca : Tutorial Cara membuat CRUD Dengan Laravel
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<table class=“table table-bordered table-striped”>
<tr>
<td style=“width:150px”>Nama</td>
<td>{{ $data–>nama }}</td>
</tr>
<tr>
<td>Pekerjaan</td>
<td>{{ $data–>pekerjaan }}</td>
</tr>
<tr>
<td>Usia</td>
<td>{{ $data–>usia }}</td>
</tr>
</table>
|
Oke selesai teman-teman, sebelumnya coba perhatikan lagi pada view input.blade.php.
Di sana kita juga sudah membuat pengecekan jika ada error dari validasi form nya, maka kita tampilkan errornya secara keseluruhan dan berurut.
|
1
2
3
4
5
6
7
8
9
|
@if (count($errors) > 0)
<div class=“alert alert-danger”>
<ul>
@foreach ($errors–>all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
|
jika jumlah error lebih besar dari 0 (ada), maka tampilkan semua error dengan menggunakan fungsi foreach().
Coba kita lihat hasilnya.
Jalankan project laravel kita.
|
1
|
php artisan serve
|
dan akses localhost:8000/input

membuat form validasi pada laravel
di sini saya mencoba mengisi data yang kurang sesuai, karena saya mengiri 4 karakter pada nama, yang seharusnya harus 5 karakter minimal. klik proses maka validasi di jalankan. error yang tampil sesuai dengan yang diinput dan sesuai dengan pengaturan validasi yang sudah kita buat pada fungsi validate(). termasuk jika ada form yang yang tidak diisi.

membuat form validasi dengan laravel
Oke sekarang coba kita isi dengan data yang sesuai dan klik proses lagi.

form validation laravel
Oke selesai teman-teman, sangat mudah kan.
Teman-teman bisa menyesuaikan dengan kebutuhan. jika teman-teman ingin mengolah data yang diinput, misalnya teman-teman ingin menginput data nya ke database, teman-teman bisa membuat fungsi nya setelah fungsi validate().
|
1
2
3
4
5
6
7
8
9
10
11
12
|
public function proses(Request $request)
{
$this–>validate($request,[
‘nama’ => ‘required|min:5|max:20’,
‘pekerjaan’ => ‘required’,
‘usia’ => ‘required|numeric’
]);
//buat proses yang teman-teman inginkan di sini.
return view(‘proses’,[‘data’ => $request]);
}
|
Mengubah Pesan Error Validasi Laravel
Kita juga bisa custom pesan error yang ditampilkan.
caranya buat variabel dan isi array seperti berikut di dalamnya. dan nama variabel nya isikan ke parameter ke tiga dalam fungsi validate(). seperti contoh berikut.
|
1
2
3
4
5
6
7
8
9
10
11
|
$messages = [
‘required’ => ‘:attribute wajib diisi cuy!!!’,
‘min’ => ‘:attribute harus diisi minimal :min karakter ya cuy!!!’,
‘max’ => ‘:attribute harus diisi maksimal :max karakter ya cuy!!!’,
];
$this–>validate($request,[
‘nama’ => ‘required|min:5|max:20’,
‘pekerjaan’ => ‘required’,
‘usia’ => ‘required|numeric’
],$messages);
|
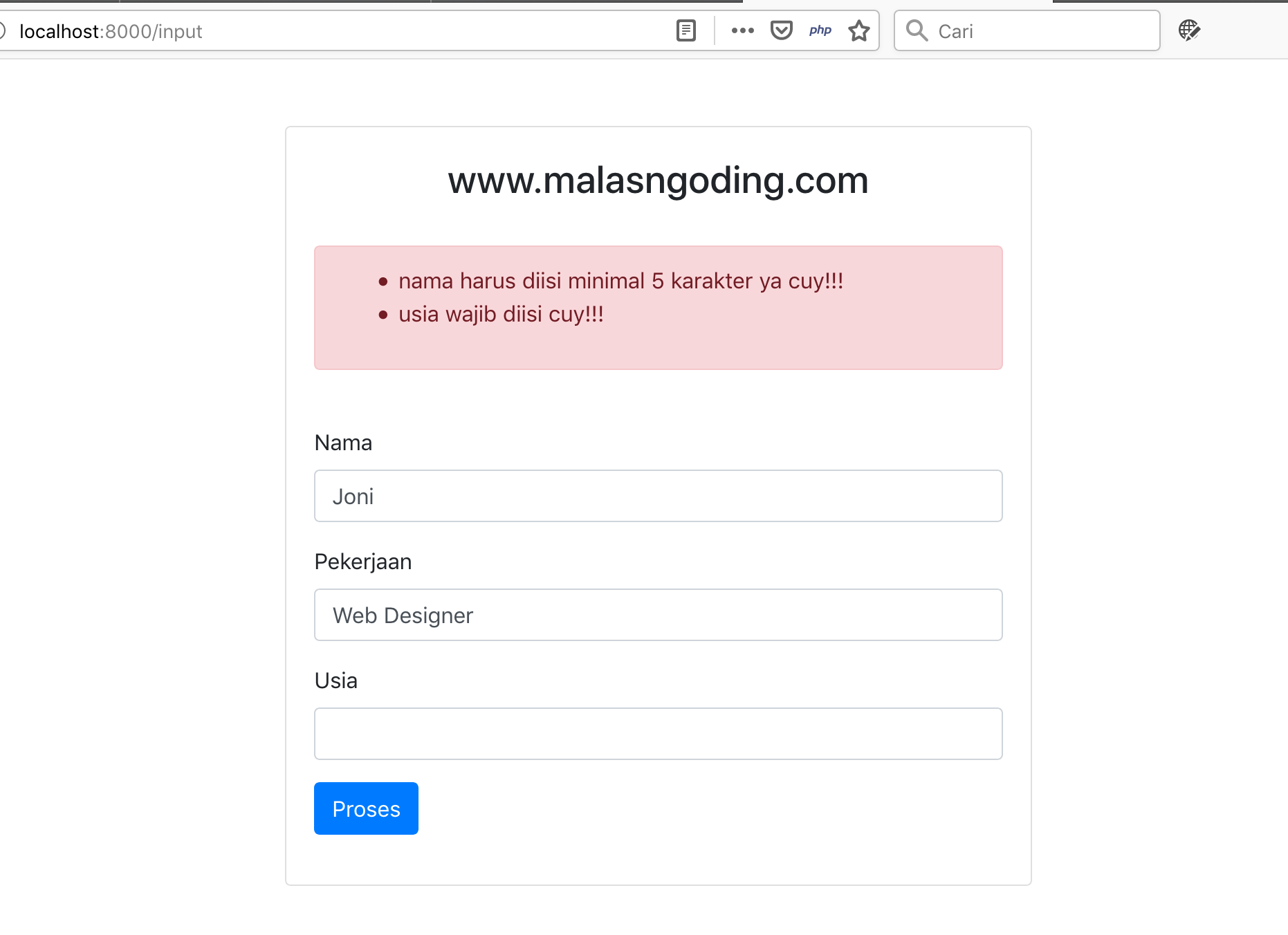
Pada contoh ini kita mengubah validasi required pesan errornya menjadi “nama_atributnya wajib diisi cuy!!!”, dan seterusnya. silahkan lihat hasilnya.

mengubah pesan error form validasi laravel
Validasi Form Pada Laravel
Berikut ini beberapa validasi yang paling sering dibutuhkan.
| required | membuat form wajib isi |
| min:10 | membuat minimal karakter yang diinput |
| max:10 | membuat maksimal karakter yang boleh diinput |
| alpha | hanya boleh menginput huruf |
| numeric | hanya boleh menginput angka |
| alpha_num | hanya boleh menginput angka dan huruf ( !@#$%%^&* dan lain-lain tidak diperbolehkan ) |
| bail | berhenti menjalankan validasi selanjutnya jika validasi sebelumnya gagal (error) |
| hanya boleh menginput email |
Selengkapnya bisa teman-teman lihat di sini tentang konfirmasi yang bisa kita buat.
note :
jika teman-teman ingin membuat validasi password. atau misalnya teman-teman ingin data yang diisi pada 2 buah form sama, teman-teman bisa menggunakan ‘confirmation’, misalnya ada 2 buah form, yaitu form password dan form konfirmasi password. dimana maksudnya agar yang diisi pada form password sama dengan yang di isi pada form konfirmasi password,
kita bisa menggunakan ‘password_confirmation’ pada validasi form konfirmasi password (sesuai dengan nama form sebelumnya).
Jika nama form password adalah nama, maka validation konfirmasi nama nya buat nama_confirmation.